React – Why is it necessary?
React is an open-source JavaScript library developed by Facebook to build UI’s solely for single-page applications. Since its inception in 2013, React has become developers’ favorite due to its simplicity and flexibility making it a performer.
The component-based architecture enables the reusability of UI components, while the virtual DOM handles updates and rendering efficiently. JSX syntax allows the developer to write HTML inside the JavaScript code by improving readability & maintenance.
Moreover, one-way data flow in React makes debugging much easier and by default converts it into a powerful tool for building dynamic, responsive web applications.



Mention some key features of React:
Here are some of the notable features that React possesses:
- Component-based architecture: React supports reusable components that may be combined to create sophisticated user interfaces. Working this way saves time developing the code, and renders maintenance by updating without the intervention of an entire app.
- Virtual DOM: React uses a virtual DOM that, when changed, only re-renders components where changes have taken place efficiently. Because React minimizes manipulations of the real DOM, it reduces browser load and creates faster and smoother user experiences, especially in cases where the application is interactive.
- JSX Syntax: It is a syntax extension for JavaScript that allows the insertion of HTML directly into JavaScript code. This makes the code more readable by combining HTML and JavaScript to enable the developer to utilize the powers of the logic provided by JavaScript in the UI for creating dynamic and interactive components.
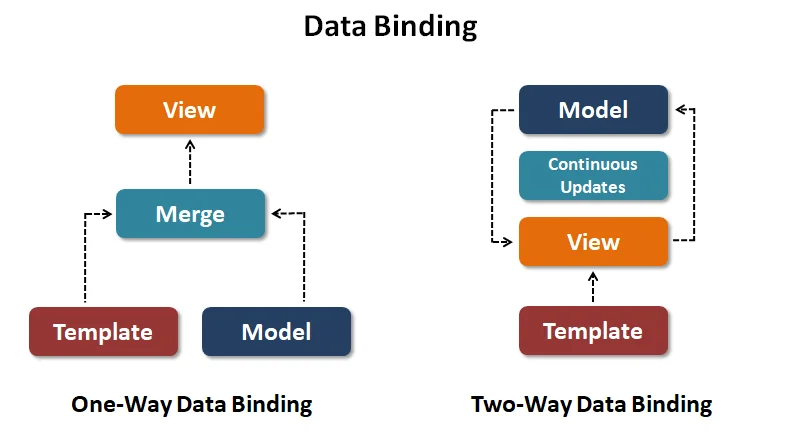
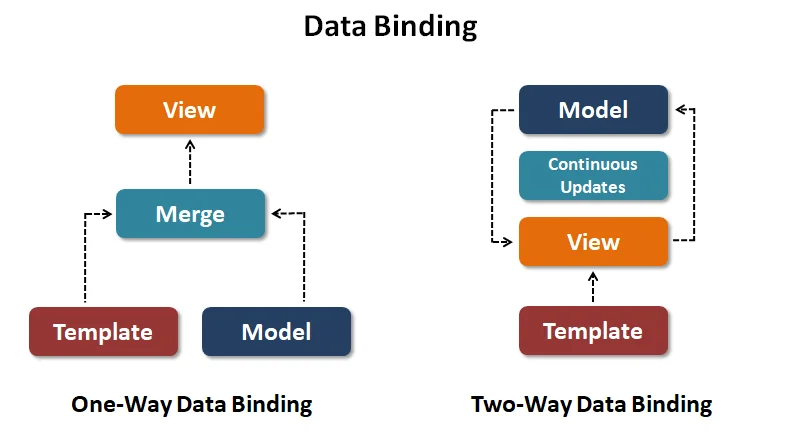
- Unidirectional Data Flow: React’s one-way data binding ensures data flows in a single direction by making debugging easy. Such predictable data flow makes tracking changes in the application state much easier and simplifies finding problems, which leads to more reliable and maintainable code when the applications grow.




Things you need to know about Angular!
Angular is a complete front-end library provided by Google. It provides the developers with the necessary set to construct dynamic web applications.
Released in 2010, Angular proposes a complete toolkit for this purpose, including all well-known features such as two-way data binding, dependency injection, and powerful CLI, which streamlines application development.
Coded in TypeScript, Angular allows strong typing and error detection at the early stages; thus, it is suitable for big applications. Architecture-wise, it is modularly built to uphold code reusability and scalability.
It also has extensive features to reduce the need for third-party libraries, qualifying it for developing resource-intensive and complex web applications.
Major Features of Angular:
Look what makes Angular a standout option:
- Two-Way Data Binding: Because of two-way data binding in Angular, the model will be synchronized with the view automatically or vice-versa, which makes development a lot easier. By providing this feature, developers do not need to write boilerplate code, which is required for reflecting changes in the UI or the data model without manual interference.


- Dependency Injection: This inbuilt dependency injection system offers modularity and code reuse. Angular is easy to test and improves complex applications by managing the dependencies among components to keep the code structures clean and organized.
- TypeScript: Angular bases its backbone on this language, which is a superset to JavaScript, providing strong typing to catch errors very early in the development stage. This makes TypeScript have better tooling and refactoring due to static typing-provided solid code that is easy to debug, more so for big projects that boast huge codebases.
- Full-featured Framework: Angular provides a complete suite to develop complex applications with tools for routing, validation of forms, and HTTP client management. It’s an all-in-one framework approach; it provides fewer dependencies on third-party libraries. The developer can focus on writing the business logic rather than configuring it and speeding up the development process by making the application consistent.
React vs. Angular: Comparative Analysis
Now that we understand why React and Angular were created, let’s proceed to the two frameworks based on various key criteria.
1. Learning Curve
React: The learning curve for React is friendly. A developer with basic knowledge of JavaScript will have no problem mastering React and starting to develop applications in no time. However, this comes with nuances in its ecosystem: it takes some time to know state management libraries like Redux.
Angular: With its complexity, Angular is said to have a steep learning curve. This, amongst many others, involves TypeScript, dependency injections, directives, and RxJS with which one should have some idea. Once learned, the Angular framework lays out wider coverage in web development.
2. Performance
React: React owes it to its backbone – The Virtual DOM. It takes away this hassle when manually updating the UI. It will save you from rewriting code once your state or props change. Because of this, it would be an ideal fit for an application that will need to render dynamic content and frequently update it.
Angular: The performance of Angular is behind React due to real DOM updates & two-way data binding. It got a big boost from a brand-new rendering engine called Angular Ivy. It has reduced the application’s size by increasing speed.
3. Flexibility
React: React is more flexible. That means you can choose your libraries and tools because, in the end, you’ll have a development environment reliable for project intricacies. However, what that means is that React lacks several out-of-the-box features and relies on the developer to integrate third-party libraries.




Angular: On the contrary, Angular is opinionated. A complete framework means having an out-of-box solution for almost every use case like routing, state management, and form handling. This reduces the need for libraries but at the same time also reduces the freedom of choices regarding the tools.
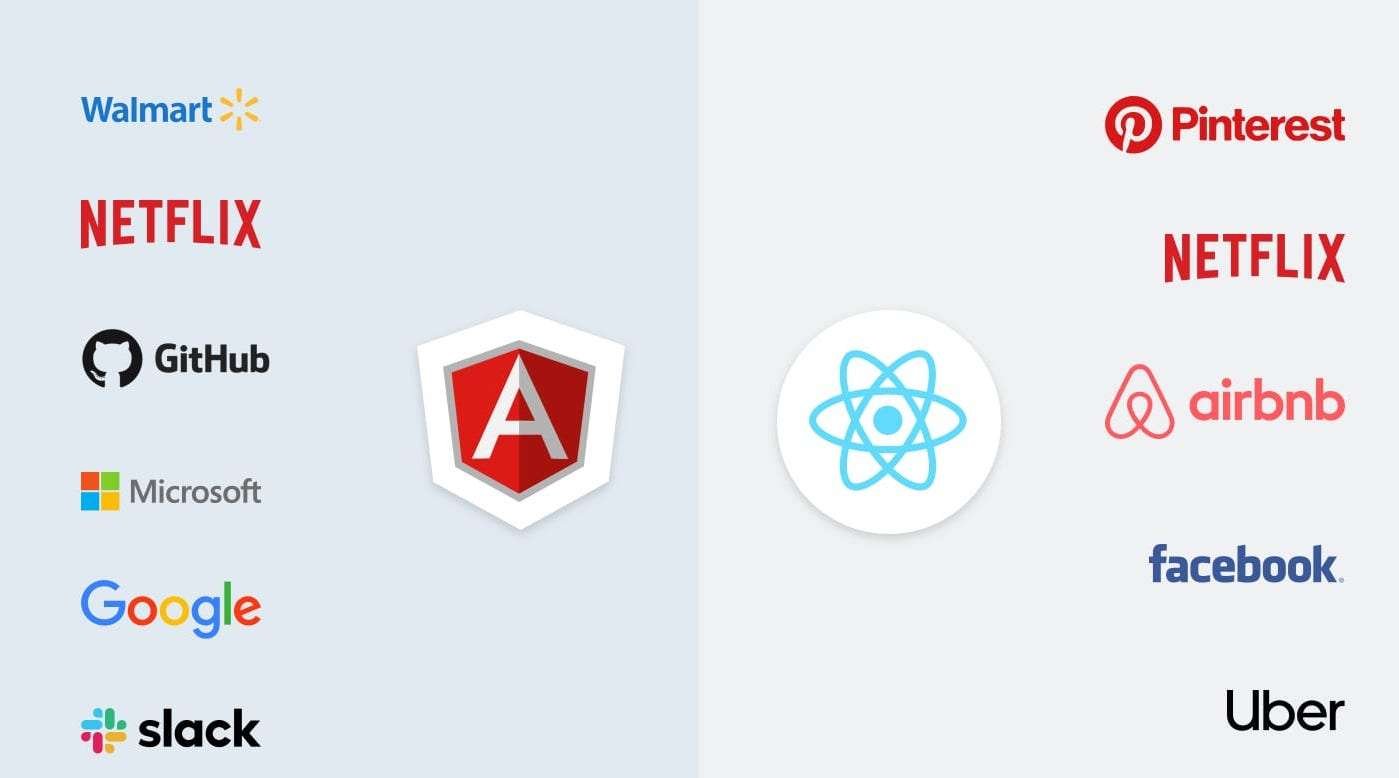
4. Community & Ecosystem
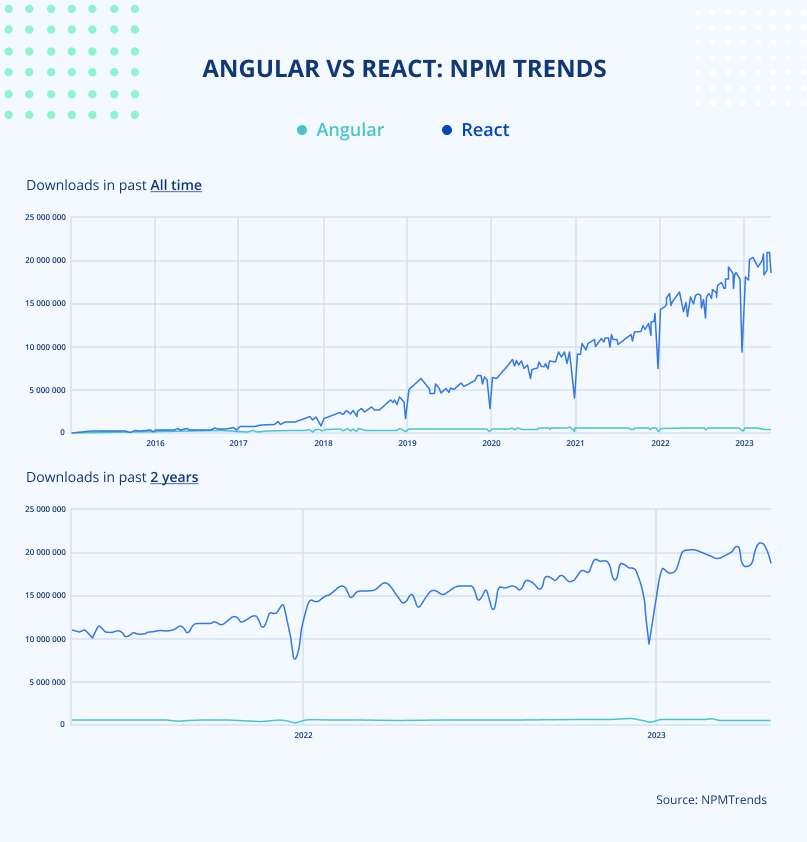
React: It has an enormous active community and a massive ecosystem of 3rd party libraries, tools, and resources. Finding solutions, tutorials, and support is comparatively easier.
Angular: The Angular community is strong but smaller when compared to React. The ecosystem around Angular is robust; it contains a wide range of official and third-party libraries and tools.
5. Scalability
React: React is well-suited for building scalable applications. It uses component architecture by reusing components automatically making maintenance and scaling of large applications easier.
Angular: It is designed to handle large-scale applications because dependency injection, services, and modules help promote modularity and scalability.
When to pick React?


- Single Page Applications: If you were building a single-page application for which dynamic changes on the page would be needed, React would be one of the best options since it uses Virtual DOM and its component-based architecture.
- Flexibility: If you like your framework to be more flexible and let you choose which tools or libraries to use, React is quite flexible. Hence, you can easily customize your development environment according to your needs.
- Large Developer Base: If your team feels comfortable with JavaScript but is not comfortable with TypeScript or any other complex frameworks, it’s much easier to learn and implement React.
The right time to choose Angular
- Enterprise-Level Applications: In large-scale, enterprise-level applications where you need a framework that provides almost all features starting from routing to forms and others, Angular will be ideal.
- Complex Applications: For those kinds of projects that require many built-in functionalities, like form validation, dependency injection, or routing, Angular offers an out-of-the-box solution without requiring any third-party libraries.
- Strongly Typed with TypeScript: If you’re into using TypeScript because of its strong typing and error-catching capabilities, you should opt for Angular.
Which framework works for your project?
The decision between React and Angular solely depends on a specific project requirement and the proficiency of your development team. React is very suitable for projects that require much flexibility, simplicity, and dynamic content. Angular fits perfectly in large-scale applications where an all-in-one framework can be useful.
At MadvIT, we assist clients in selecting a proper tech stack for a project. Be it React or Angular, our experts can explain the pros and cons of each to make a better decision and further develop a successful application.
Need to choose between React & Angular for your next project?
Contact MadvIT today to schedule a consultation with our leading front-end development experts and we help you choose the right framework to build a web application that will suit your business needs.